Carla Liu
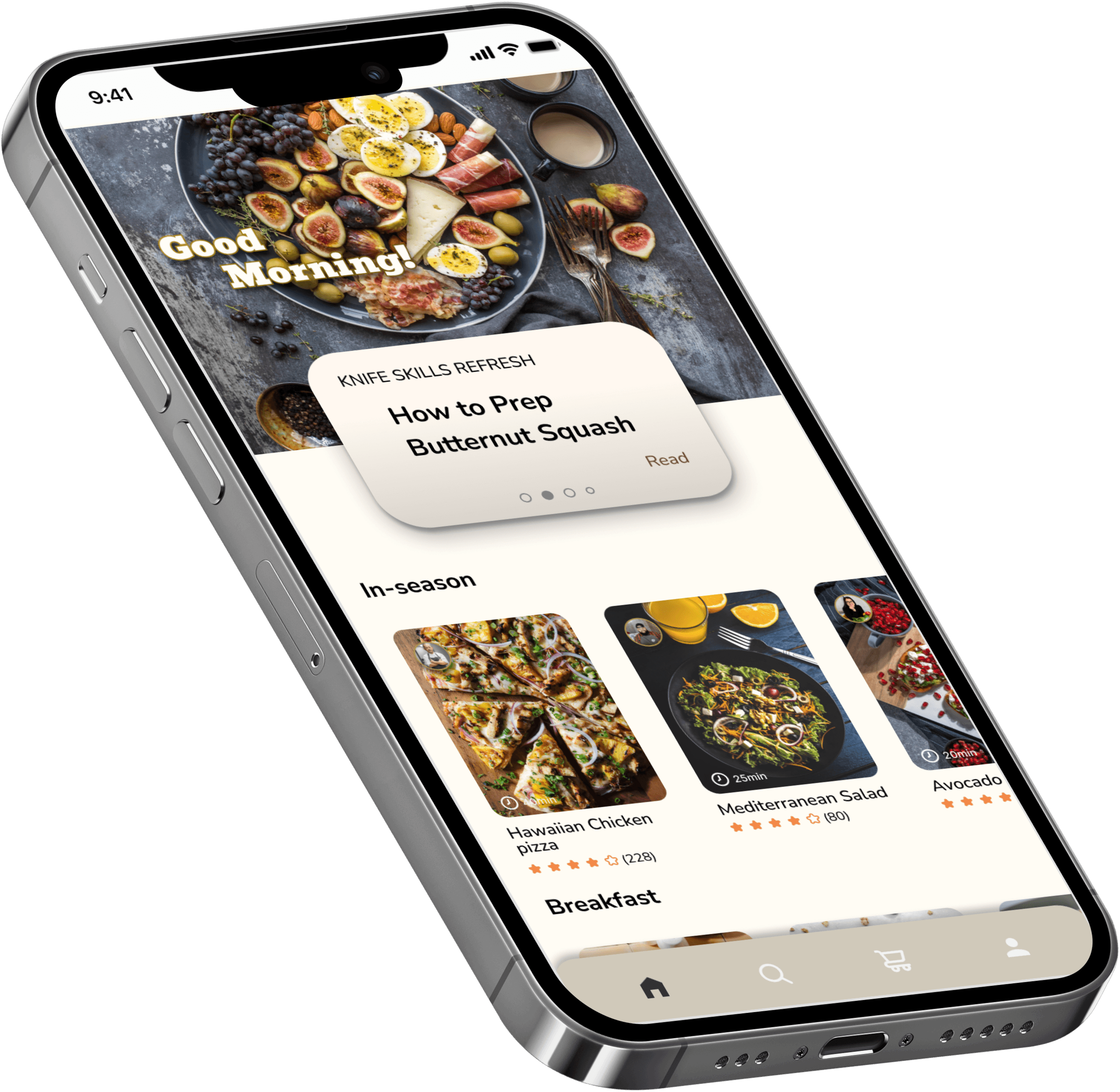
Time to Cook is a recipe app that streamlines your cooking experience and makes meal preparation enjoyable and efficient.
WHAT IS “ TIME TO COOK ” ?

MY ROLE
In this project, I served as the UI/UX designer, responsible for the full implementation of the app. I received essential feedback and guidance throughout the process, which allowed me to integrate expert insights, ensuring the final product met high standards of usability and functionality.
PROBLEM
In past roommate experiences, I identified several key challenges in daily cooking habits. Roommates frequently relied on fast food, suggesting a preference for convenience over nutritional value. The common preparation of one-pot meals often resulted in a lack of visual appeal and variety, indicating that simplicity was prioritized over culinary enjoyment. Furthermore, the frequent occurrence of ordering delivery highlighted a persistent inclination towards convenience, often at the expense of the benefits associated with cooking at home.



RESEARCH AND INSIGHTS
To understand the needs and preferences of potential users, I surveyed 25 participants aged 18-50. The survey aimed to gather insights into their cooking habits and desired features in a recipe app. Based on the survey results, I conducted in-depth interviews with three selected participants. These interviews reaffirmed survey findings and provided additional context. Through this combined approach, I gained insights guiding the development of our recipe app to meet the diverse needs of our target audience.
Based on the analysis of the survey responses, several key insights have been identified regarding users' cooking habits, challenges, and desired features in a recipe app.
STEP 1 -
INSIGHTS
Nutrition Facts Importance
Use of Leftover Ingredients
Desire for Time-Saving Features
Interest in Skill Development
Budget-Friendly Recipes Preference
PERSONA
FRUSTRATIONS
GOALS & AMBITIONS
TOOLS USED

Connor Carlson
Software Engineer
Age: 31
MVP & USER STORIES
Recipe Search and Discovery: Users can browse and search for recipes based on various criteria (e.g., cuisine, meal type).
Detailed Recipe Instructions
Nutritional Information
Budget Filters
Quick Recipes
Ingredient-Based Search
User Accounts

Time constraints
Don't know where to find the recipe
Meal planning difficulty
Save time & money
Be healthy
Level up cooking skill
Use up the leftover ingredients
Youtube
Recommendations from friends
“ I prefer cooking at home to save money and find it an accomplishment. ”
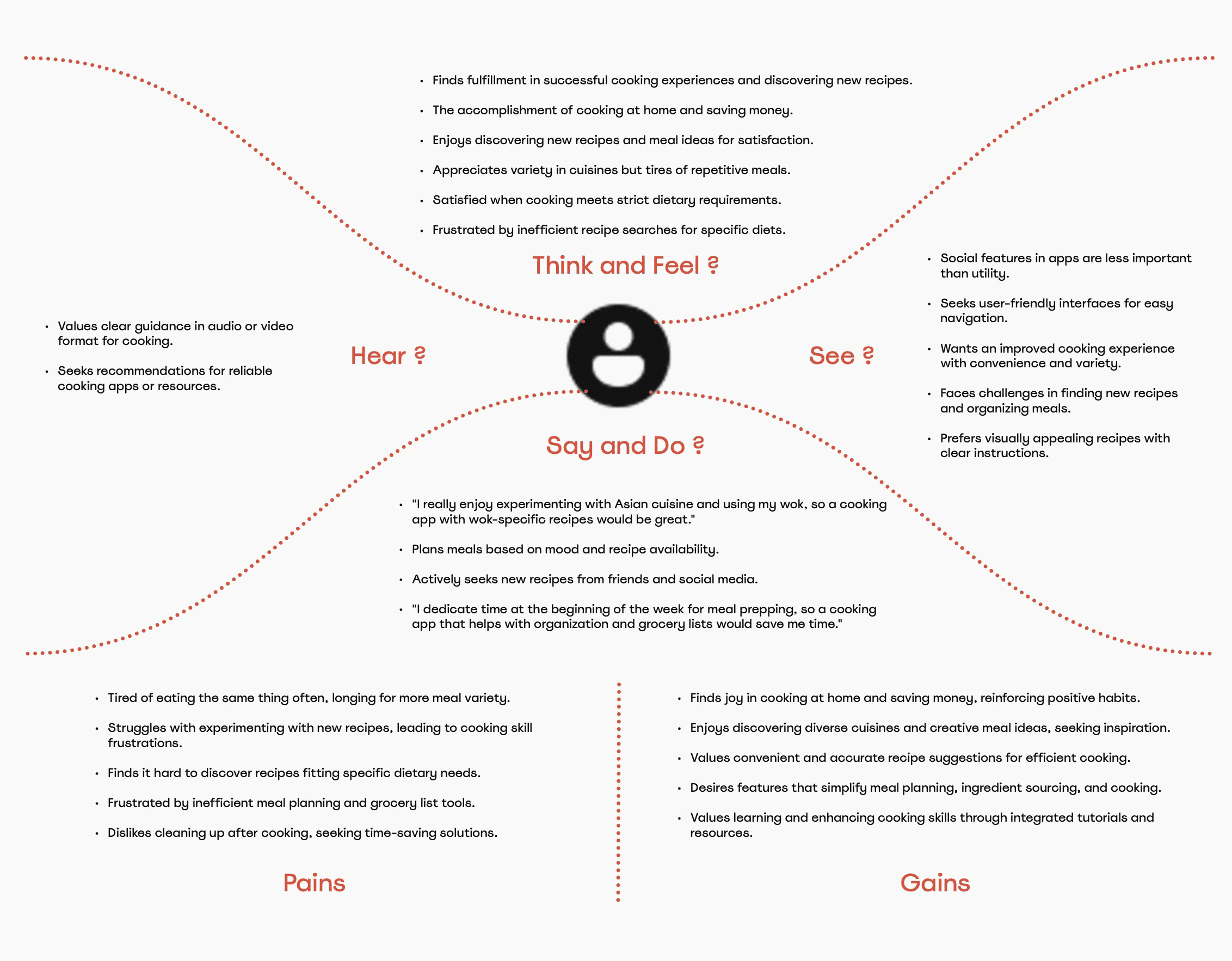
EMPATHY MAP
BACKGROUND
Connor, a busy software engineer in Los Angeles, values efficiency and unwinds by cooking to save money. Though he finds cooking time-consuming, he prioritizes health with a strict diet. Despite limited time, he enjoys experimenting with diverse cuisines and seeks cooking efficiency to maximize free time.
COMPETITIVE ANALYSIS
Besides the core features essential for a recipe app, the analysis unveiled several interesting findings on functionalities that target users desire but are not yet widely available. For instance, most users prefer the ability to integrate grocery delivery, allowing them to conveniently obtain ingredients for their chosen recipes directly through the app. Additionally, users appreciate the flexibility to adjust serving sizes, which helps in meal planning for different occasions and group sizes. Another desired feature is the ability to save recipes from various websites, enabling users to compile their favorite recipes in one place for easy access.
Moreover, our target users are highly active on social media, indicating a need for features that facilitate interaction with other users and sharing of their culinary creations. Providing a community space within the app where users can share tips, experiences, and photos of their dishes would significantly enhance user engagement and satisfaction.
Another area requiring attention is the inclusion of detailed nutritional information and cooking tips. Users are increasingly health-conscious and value knowing the nutritional content of their meals. This feature would support their dietary goals and improve their overall cooking experience.
STEP 2 -


Like Recipes
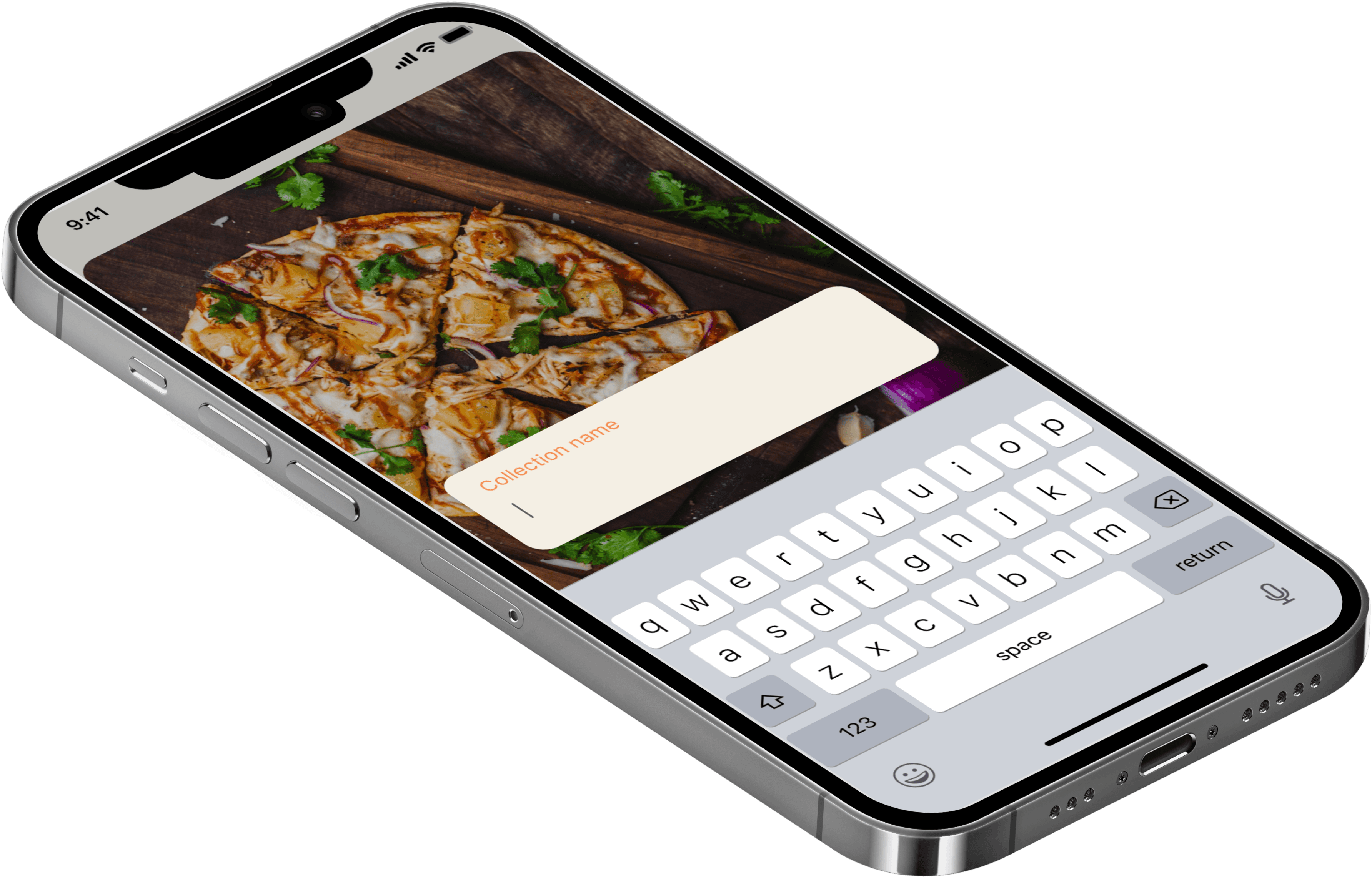
Save Recipes
Share Recipes
Prepare Time
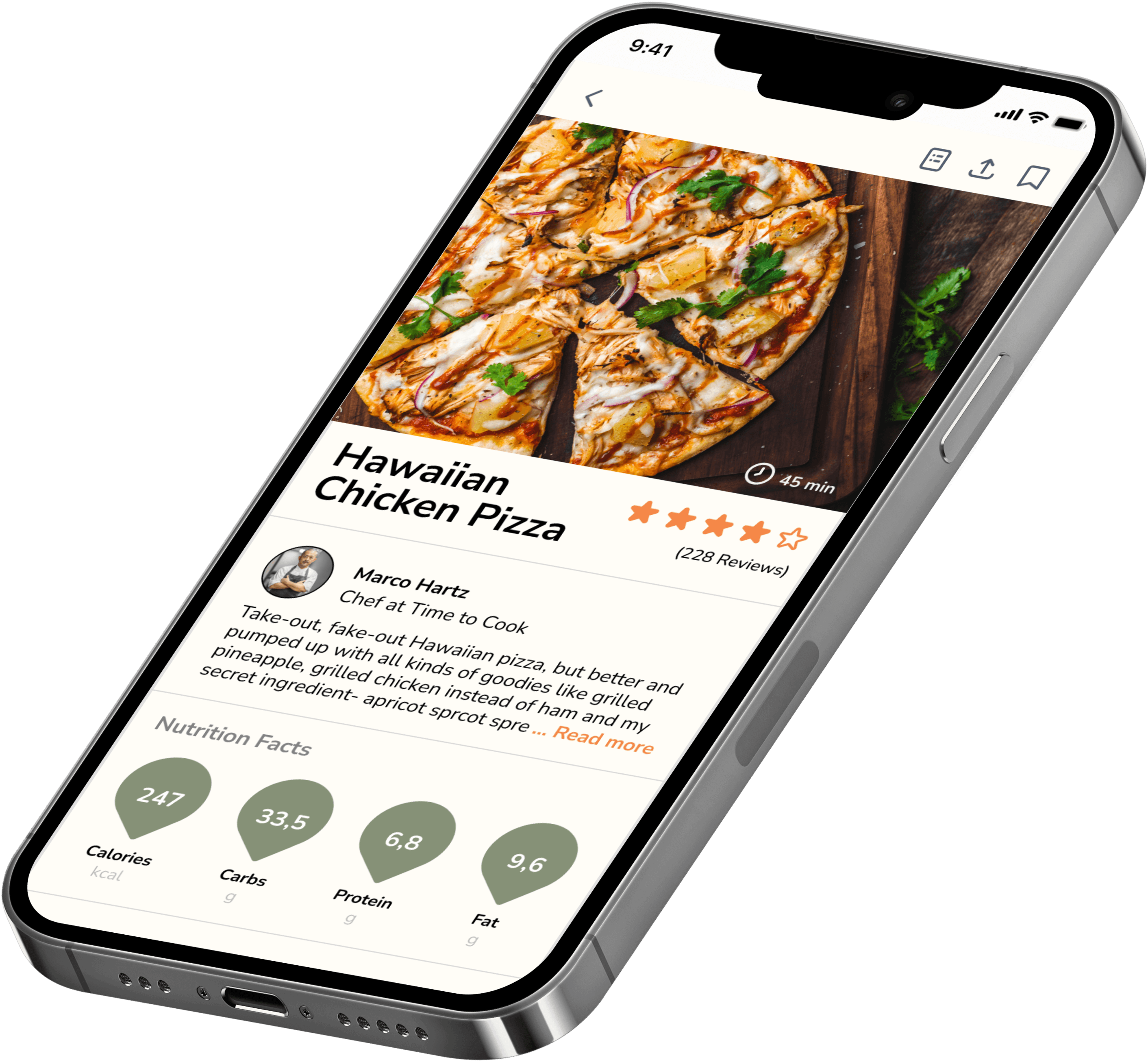
Nutrition Facts
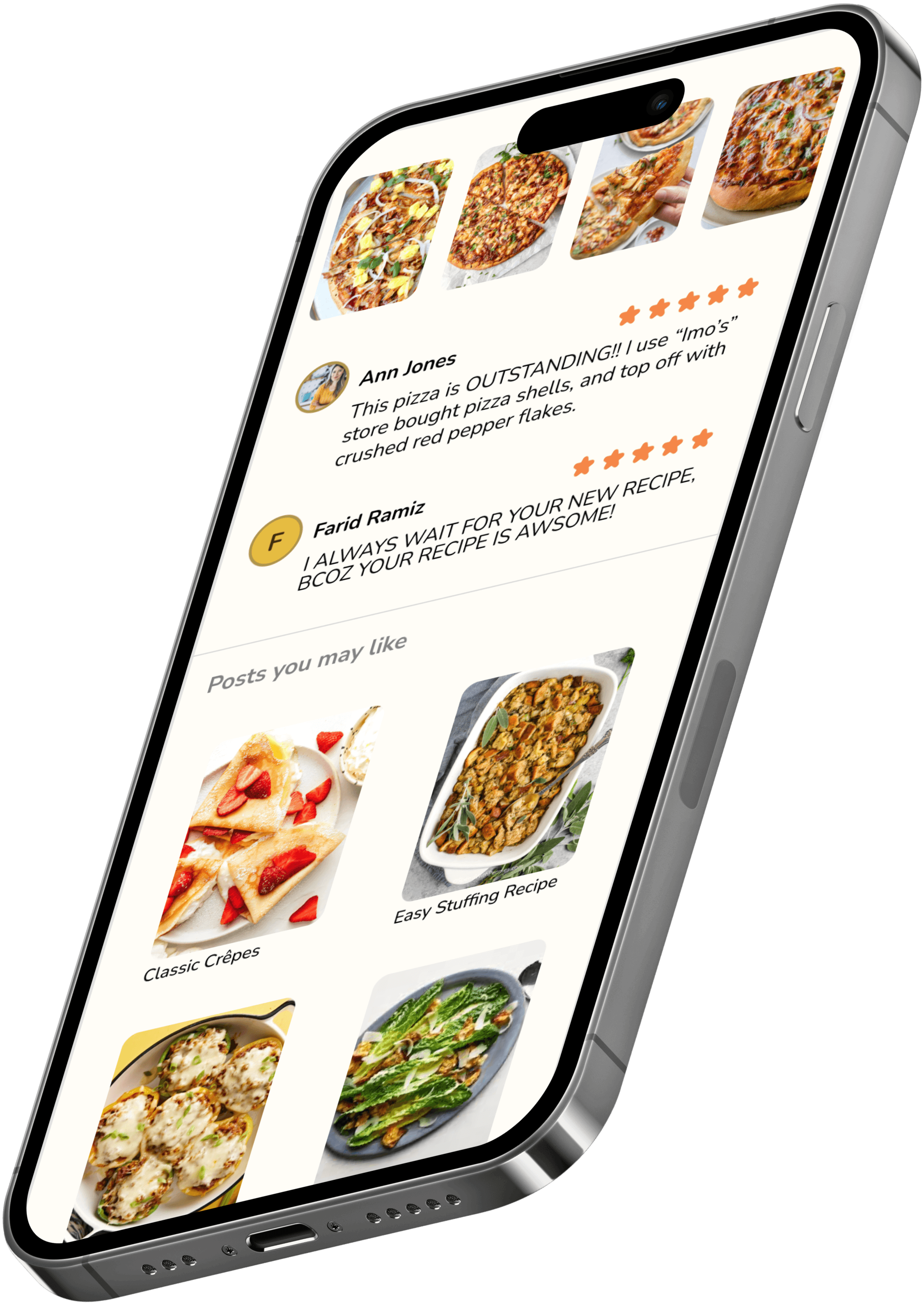
Rating
Serving Adjustment
Create Recipe
Meal Plan
Shopping List
Delivery
Tips
Save recipes from the website

FEATURES
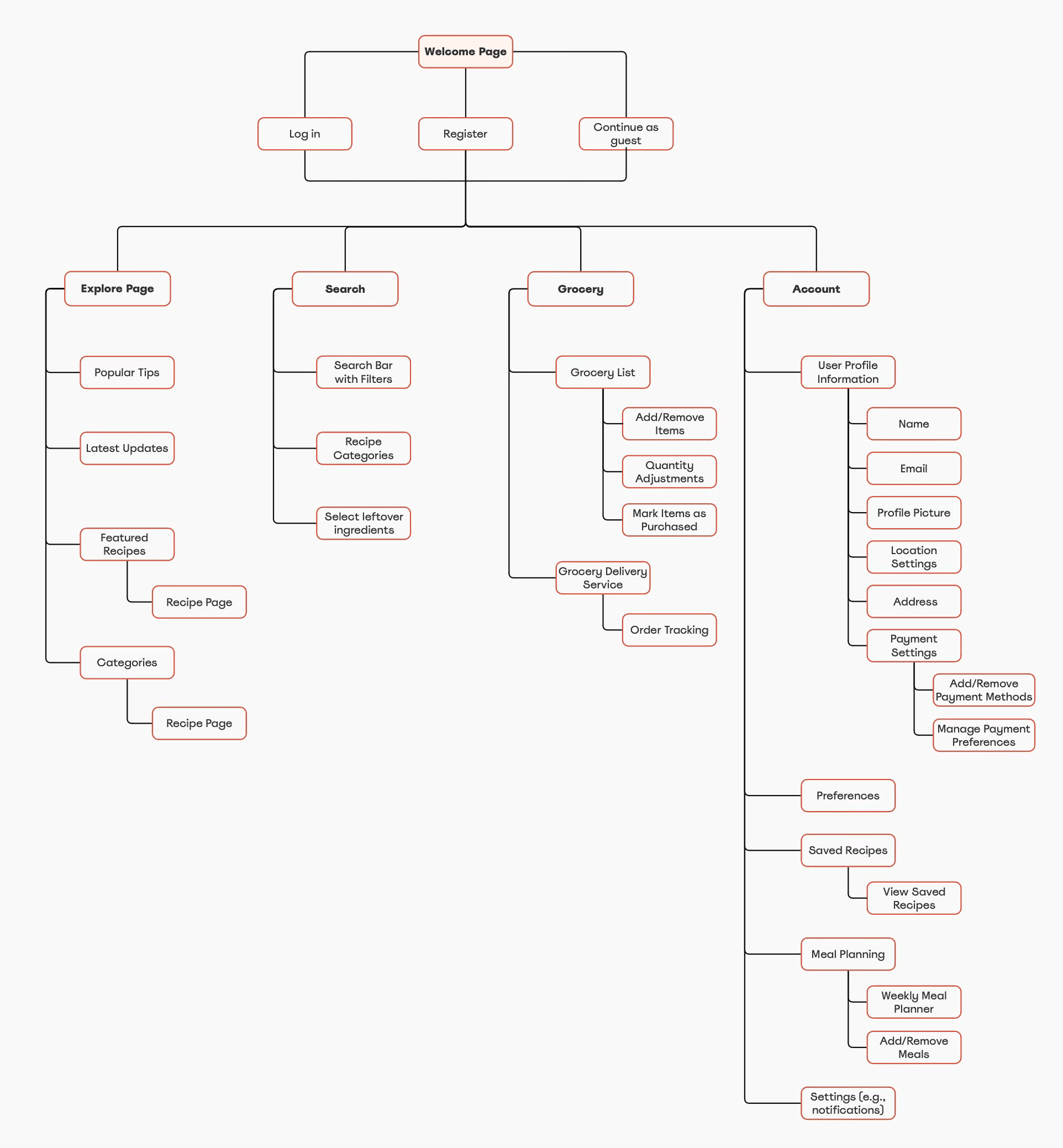
SITEMAP
Once the essential components of the app were identified, I developed a comprehensive sitemap to delineate the user journey and organize content effectively, ensuring intuitive navigation and user engagement

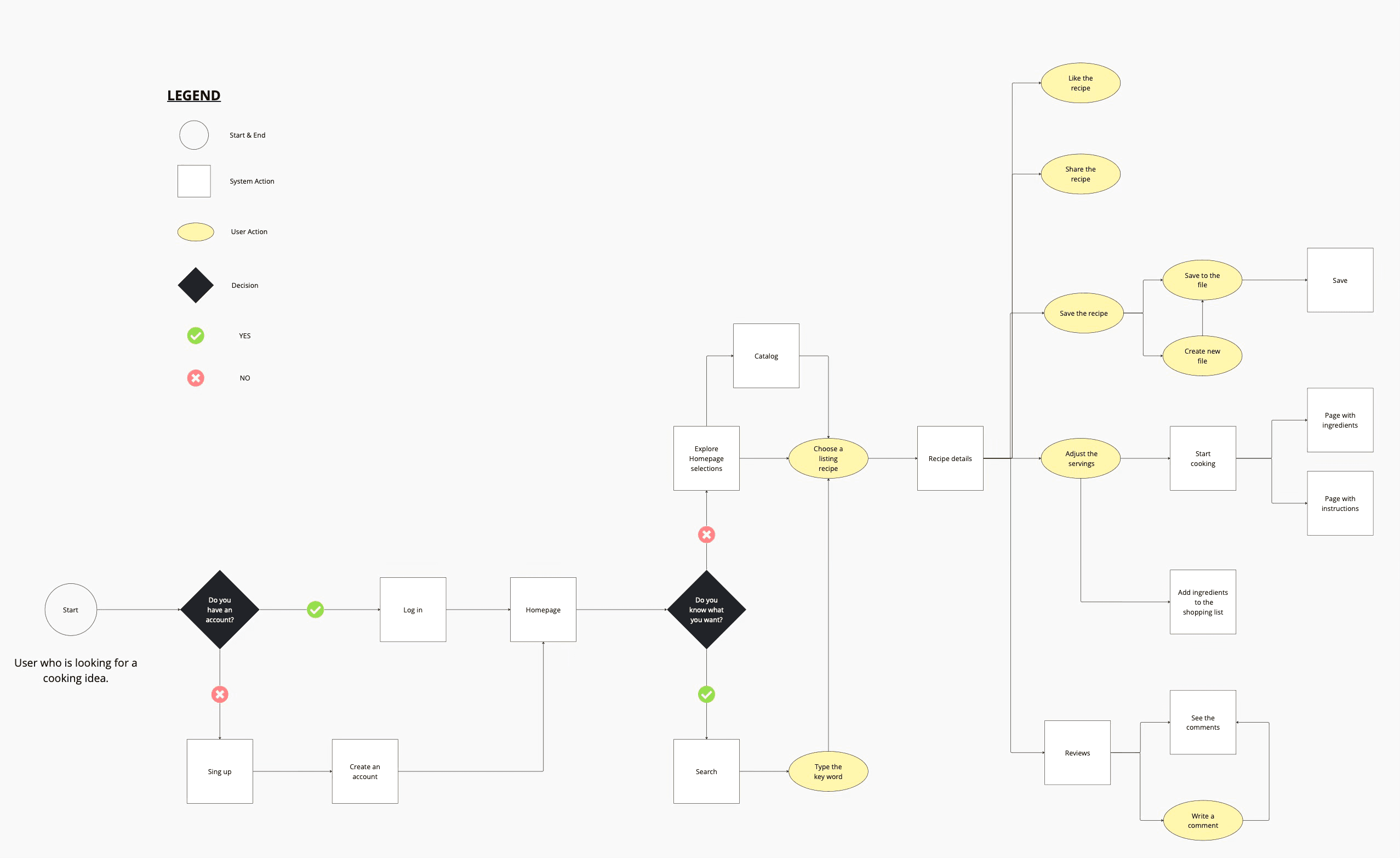
USER FLOW
Scenario: User is hosting a dinner party for a few friends this weekend and wants to find an impressive recipe.

STEP 3 -

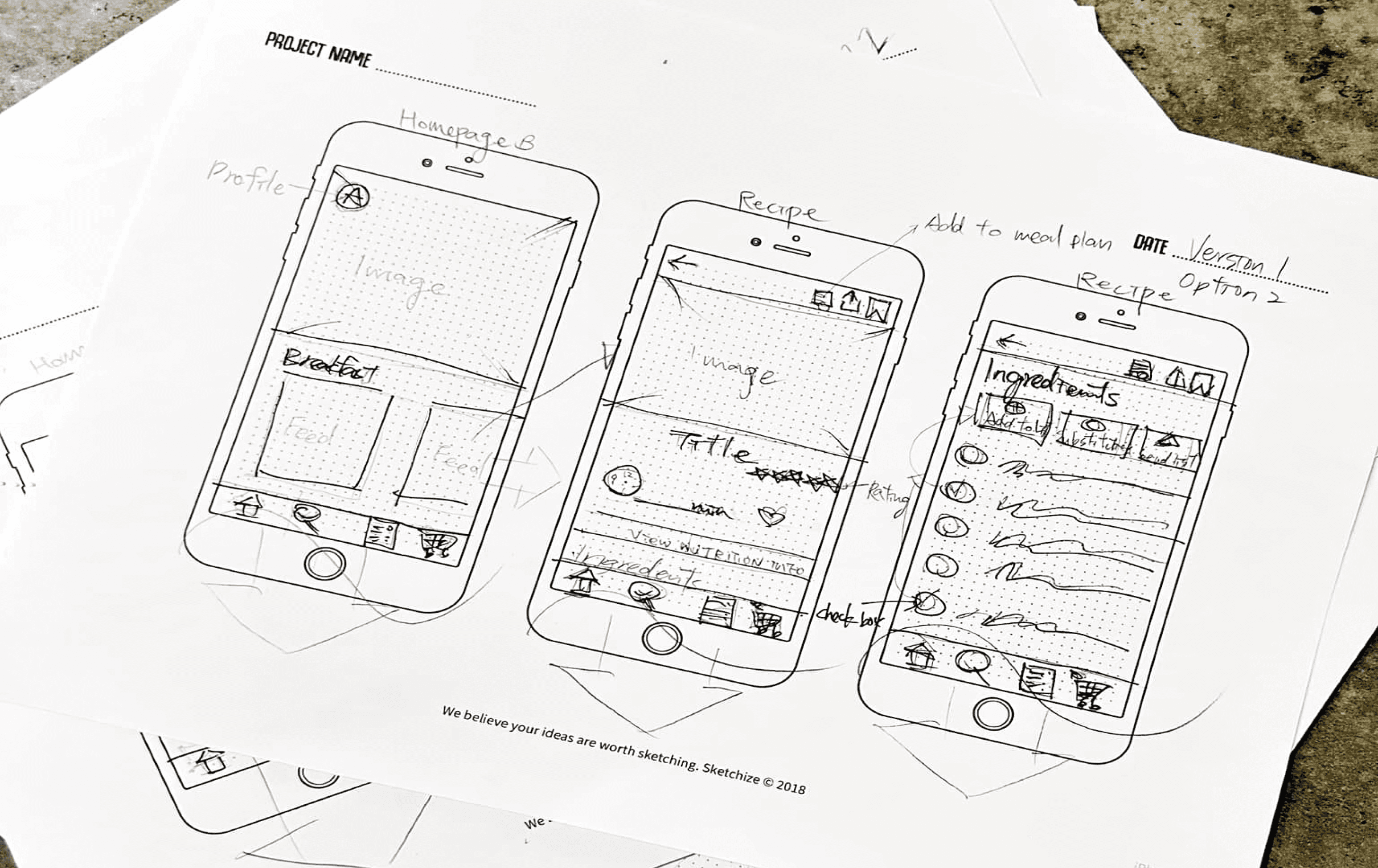
BRAINSTORMING INITIAL CONCEPTS
Now the exciting phase begins. With all the supporting data at hand, I embarked on creating multiple iterations of hand-drawn sketches before transitioning to wireframing and prototyping. My focus was on crafting a clean, user-friendly design that seamlessly integrates all necessary features, adhering to the principle that less is more.

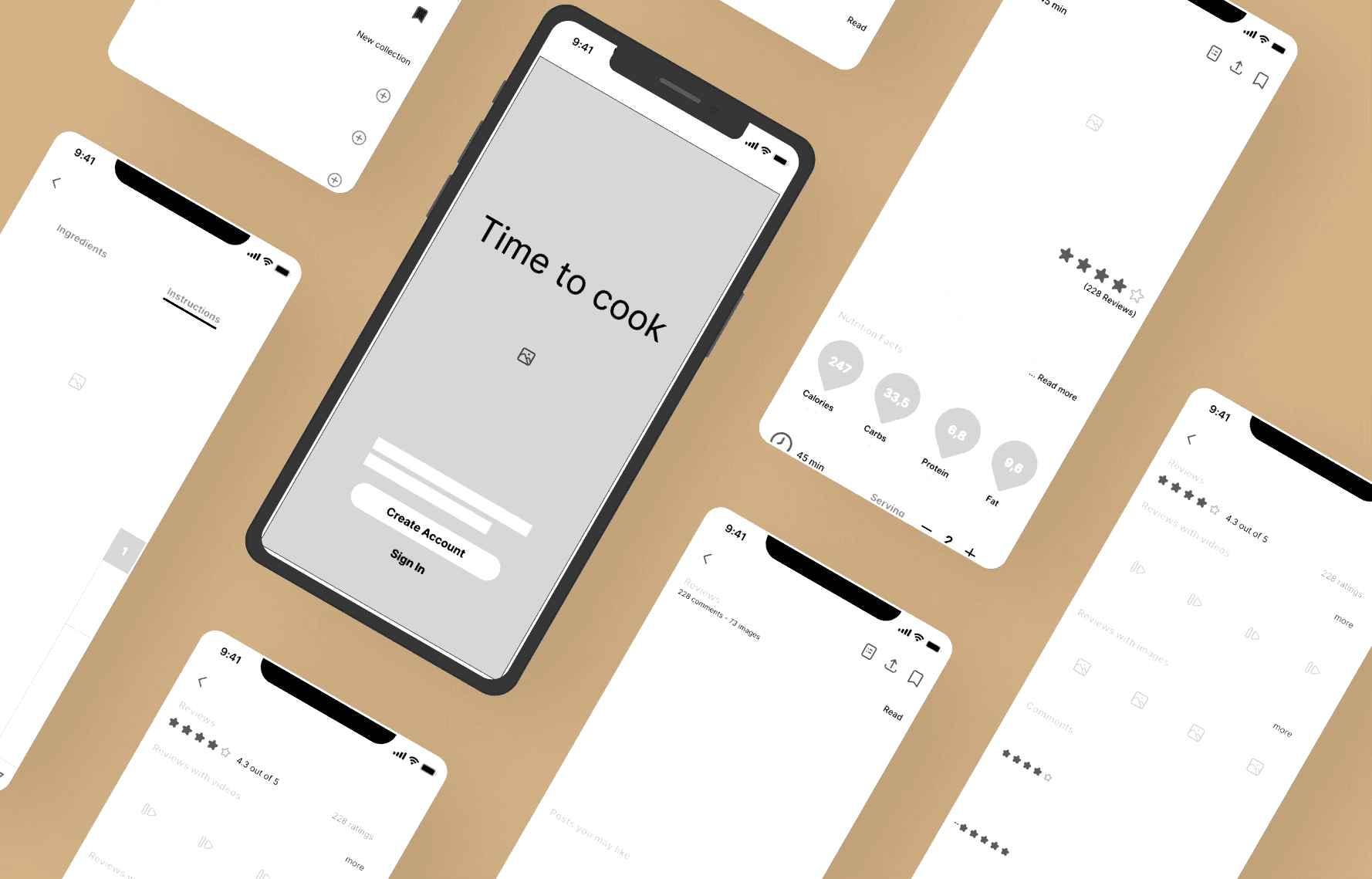
With the sketches refined and user feedback in mind, I moved on to creating detailed wireframes. These wireframes served as a blueprint, turning the conceptual sketches into a structured digital format. I aimed to keep the design clean and intuitive while ensuring all essential features were included. Throughout this phase, I focused on optimizing the user experience, prioritizing clarity and functionality. When I shared the wireframes with users, they found the layout logical and user-friendly, providing valuable insights that led to minor adjustments, like improving menu clarity and resizing icons. These wireframes were crucial in bridging the gap between initial sketches and the final prototype, laying a strong foundation for the app's development.
WIREFRAME
STEP 4 -

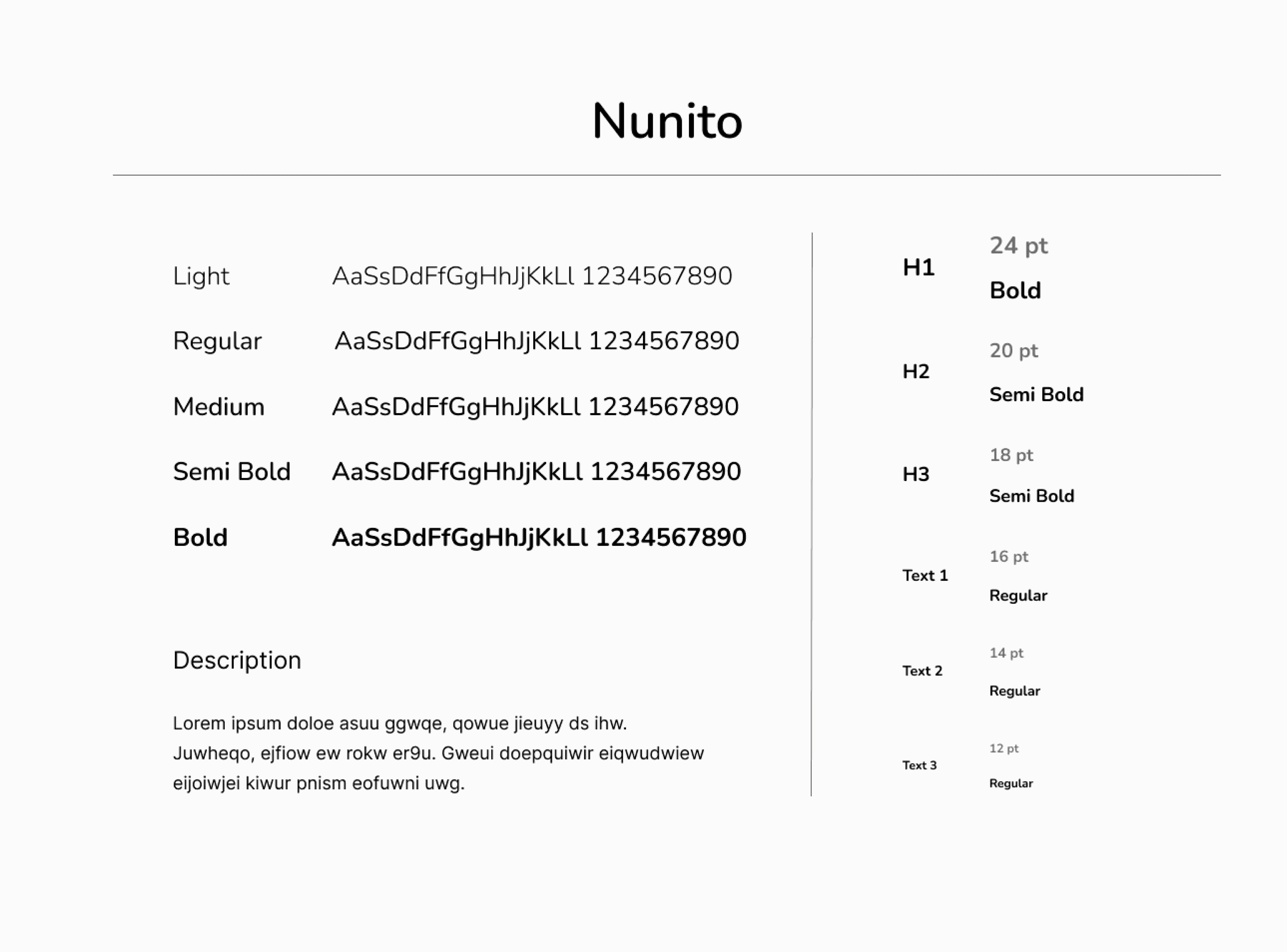
COLOR & FONT
D0C9BA
869177
F58747
000000
FFFDF7
FFF3EC

STEP 5 -
CREATING COLOR SCHEME
PRODUCT DEMO
PROTOTYPING
Prototyping allows me to transform abstract concepts and ideas into tangible visual representations. This helps the team, stakeholders, and users to better understand the proposed design and functionality of the app.


STEP 6 -
STEP 7 -
VALIDATION AND FEEDBACK
I invited five participants to conduct a usability test using moderated testing with Figma prototypes. This approach allowed me to observe participants' facial expressions and behaviors closely. If I noticed any confusion or interesting reactions, I could dive deeper into those aspects during the conversation. The moderated setting also provided flexibility to improvise and clarify instructions when participants faced difficulties. I recorded the sessions to capture all insights for further analysis and refinement of the app's design and functionality.
Through the usability testing sessions, I've learned valuable insights from users who tested the prototype of the recipe app. Firstly, participants appreciated features such as personalized recipe suggestions, nutritional information, and recipe reviews, indicating that these aspects enhance the overall user experience. However, there were notable concerns raised by users regarding usability issues and areas for improvement. These included difficulties in locating certain buttons, such as the "Save Recipe" button, inconsistencies in icon clarity and placement, and suggestions for alternative login options to enhance accessibility.
Additionally, participants expressed a preference for clearer instructions and intuitive navigation throughout the app. Overall, the testing sessions highlighted the importance of addressing usability issues and refining features based on user feedback to optimize the app's functionality and usability.
Next Project